بهتر است هر مطلب و مقالهای که در سایت خود منتشر میکنید دستهبندی و ساختار متنی مناسبی داشته باشد.
تقسیمبندی و ساختار دهی مطالب به میانتیترها و پاراگرافها به کاربر سایت شما کمک میکند تا یک دید کلی از محتوای پیشرو داشته باشد و زمان خود را برای مطالعه مطلب مدیریت کند و یا تمرکز خود را روی یکی از بخشهای مطلب معطوف کند. اما این ساختاردهی مطالب چگونه انجام میشود؟ ما در این مطلب قصد داریم به همین سوال پاسخ دهیم.
تگ هدینگ (Heading) چیست؟
تگهای هدینگ از تگهای HTML هستند که به تیترها و زیرتیترهای یک محتوای متنی داده میشوند که اهمیت هر قسمت از محتوا را هم برای کاربر و هم برای موتورهای جستجو مشخص میکند. تگهای هدینگ به ترتیب اهمیت شامل :
H1
H2
H3
H4
H5
H6
که H1 مهمترین و با اهمیتترین تگ در صفحه است که عنوان اصلی صفحه را با H1 مشخص میکنیم. و به ترتیب زیر عناوین صفحه را با تگهای H2 و H3 و ... مشخص میکنیم.
توجه کنید که مهمترین چیز این است که با استفاده از این این تگها، یک ساختار منطقی به محتوای خود بدهید نه فقط برای بزرگ کردن فونت تیترهای مطلب خود.
چگونه از تگ H1 در جوملا استفاده کنیم؟
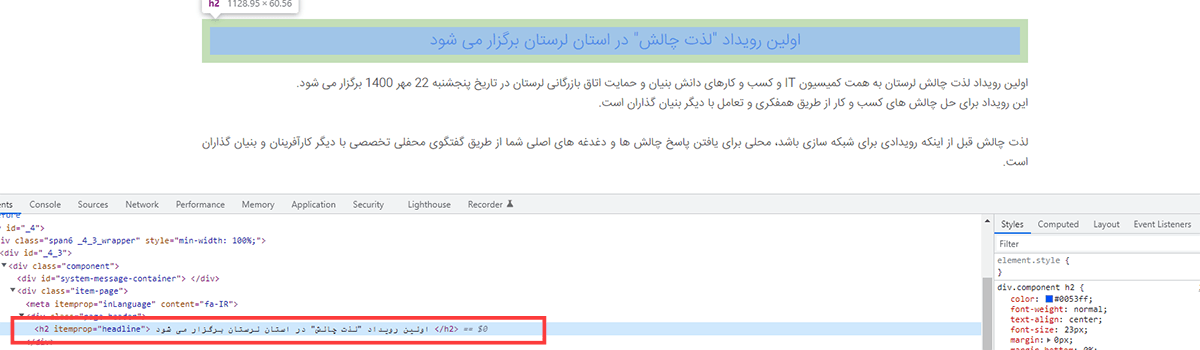
در حالت بهینه، معمولا هر صفحه را با تگ <h1> شروع میکنیم، اما در جوملا معمولا عناوین مقاله به صورت پیش فرش تگ <h2> است. برای اینکه صفحه مقاله شما حالت بهینهتری از جهت سئو به خود بگیرد بهتر است که برای عنوان مقالهها از تگ <h1> استفاده کنیم.

برای اصلاح این مورد 3 راه حل پیشرو داریم :
راه حل اول : اصلاح تنظیمات جوملا
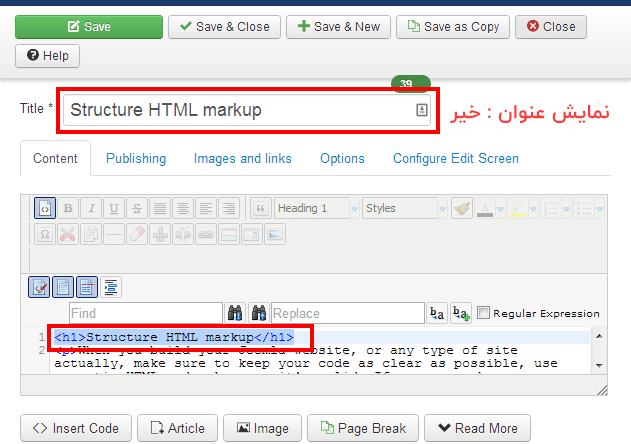
در قسمت مدیریت مطالب، به قسمت گزینهها مراجعه کرده و گزینه نمایش عنوان را غیر فعال کنید. با این کار مطمئن میشویم که هیچگونه عنوانی در مقاله شما نشان داده نشود. سپس به راحتی میتوانید در ادیتور خود، خط اول را به عنوان مقاله در نظر بگیرید و تگ H1 نیز به آن اختصاص بدهید.

راه حل دوم : استفاده از افزونهها
افزونههای زیادی برای جوملا وجود دارد که تگ تایتل جوملا را از h2 به h1 تغییر میدهد. ولی به نظر من برای این مورد نیاز نیست از افزونه استفاده کنیم.
راه حل سوم (بهترین راه حل): استفاده از template override
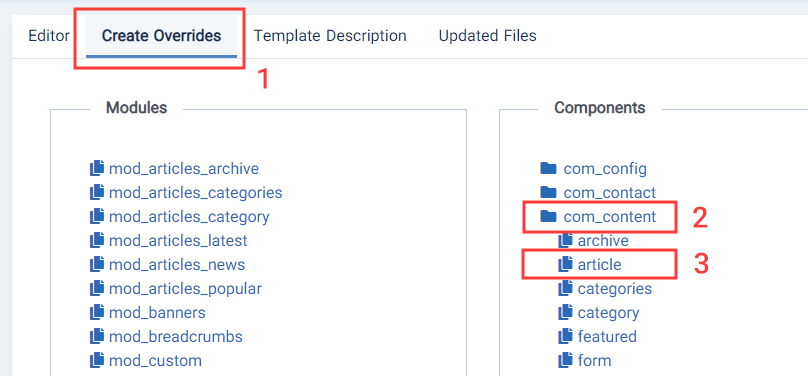
معمولا استفاده از روش template override مناسب افراد حرفهای در جوملا است که کنترل بیشتری در جوملا را خواهید داشت و با آپدیت کردن جوملا تغییرات شما از بین نخواهند رفت. برای این کار به قسمت افزونهها > مدیریت قالبها > قالبها رفته و قالب پیشفرش خود را انتخاب کنید. سپس به تب ایجاد عناوین رفته و روی com_content کلیک کنید.

سپس یک کپی از پوشه مورد نظر برای شما ایجاد شده و مسیر ساخت آن پوشه هم برای شما نوشته میشود. بعد از آن به مسیر ذکر شده رفته و فایل مورد نظر را کلیک کنید تا ادیتور برای شما باز شود. مسیر فایل مورد نظر به شرح زیر است :
"/templates/yourtemplate/html/com_content/article/default.php" در فایل مورد نظر به دنبال همچین قطعه کدی بگردید و هر دو عدد h2 را به h1 تغییر دهید:
<div class="page-header">
<h2>
<?php echo $this->escape($this->params->get('page_heading')); ?>
</h2>
</div>
توجه کنید که برای بعضی از قالبهای آماده نیز ممکن است همین فرآیند نیاز باشد که انجام شود.
در نهایت بعد از اینکه تگهای H1 خود را برای همه صفحات تنظیم کردید، نیاز است که برای ساختار محتوای خود بر حسب نیاز و منطق از تگهای H2 وH3 و ... نیز استفاده کنید. برای اینکار میتوانید از ادیتور متن خود کمک بگیرید.
 مقالات جوملا
مقالات جوملا